Member-only story
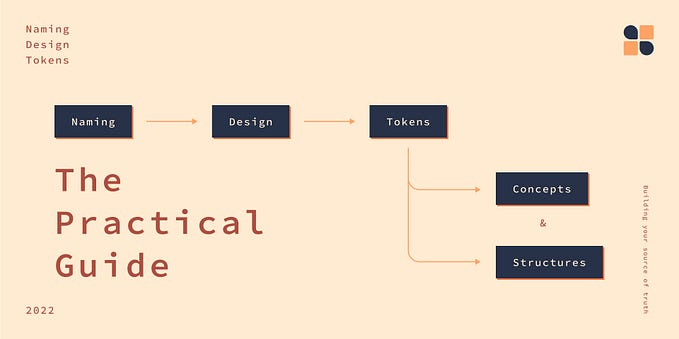
Design tokens — What are they & how will they help you?
Translating designs into products is hard! Learn how design tokens make building products easier for both designers and developers.
Note: While the main content of this article still stands, I now prefer the terms base token (instead of choice) and semantic tokens (instead of decision). Read more about token terminology.

Design tokens ease building products by improving the communication around design. They help scale your product by separating design decisions from specific platforms & technologies.
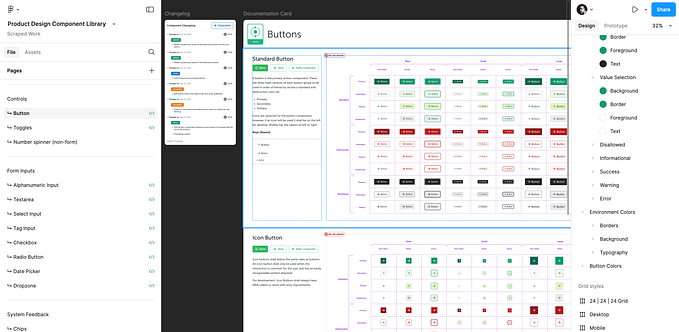
They improve communication with build-in documentation & promoting design decisions out of design files.
What are design tokens
Design tokens are a very “hot” topic at the moment. You may think it’s only a fancy name for a design related variable. While you may find them as variables in your files, this is only part of the truth. Let’s have a look at some common definitions to make sense of this confusion.
Descriptions of design tokens in the field
According to the w3c working group in design tokens, design tokens are: